The Agent Transaction screen will allow you to manage and track financial activities associated with agents. Within this screen, you can access vital information such as invoices, payments, and detailed transaction records. The system provides an organised and structured view of all invoices generated for agents.
You will also have the ability to track the status of payments, ensuring transparency and efficiency in the payment process. The Agent Transaction screen provides real-time updates on payment statuses, allowing you to stay informed about outstanding payments and easily identify completed transactions.
Users can access the agent transaction screen through two methods:
- Marketing Menu > Agent Dashboard > Financials Tile > More.
- Finance Menu > Agent Transactions

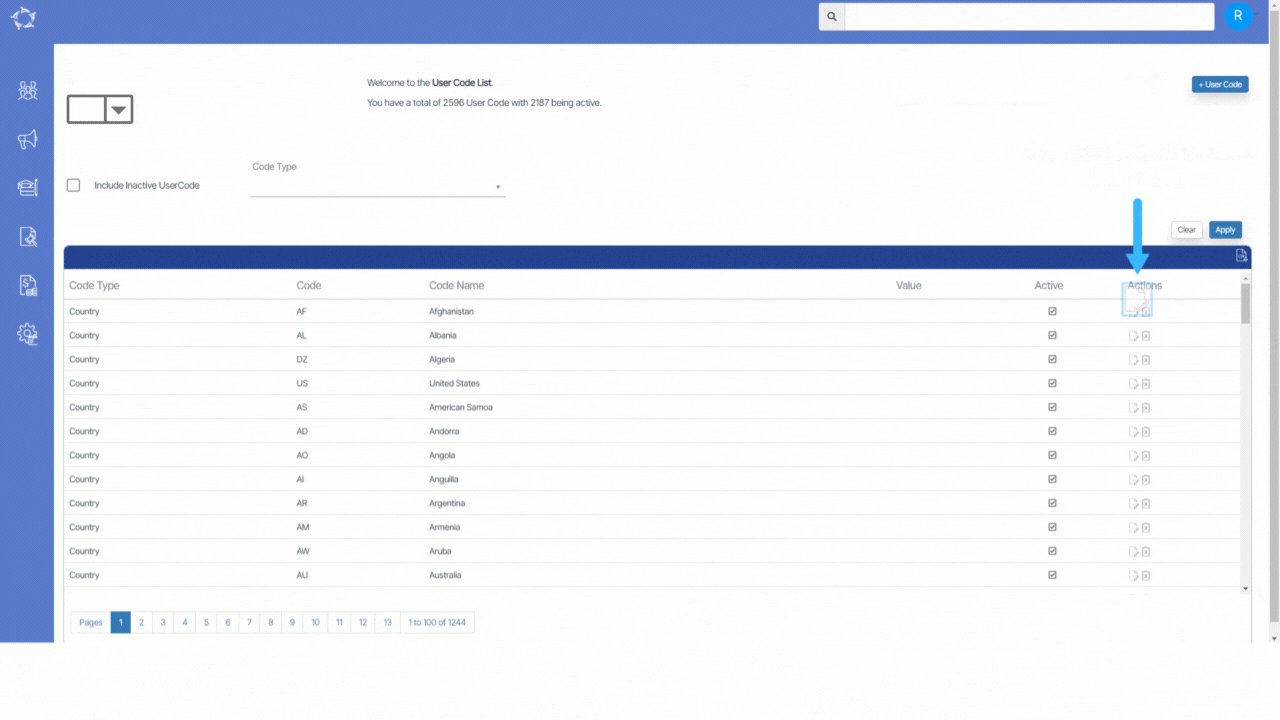
This tile will show you the basic details of the Agent and most of the icons in this tile are read-only. Please note – This screen will only allow you to edit the Agent or create a bonus invoice for the Agent.

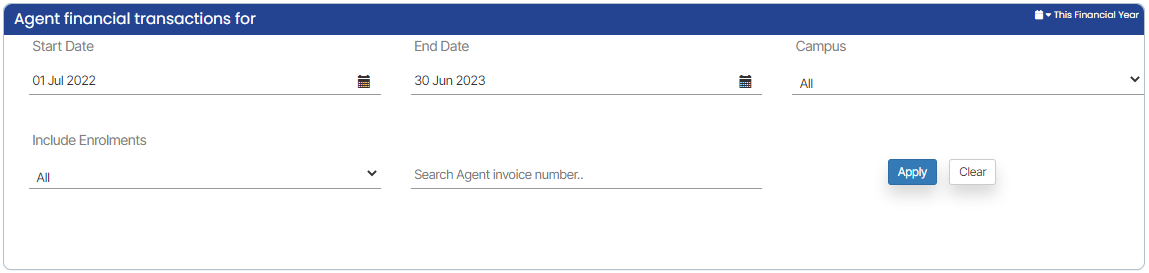
You can select the various parameters as per your need from the Agent Financial Transactions tile and select the Apply button to show details as per the parameters you have selected.

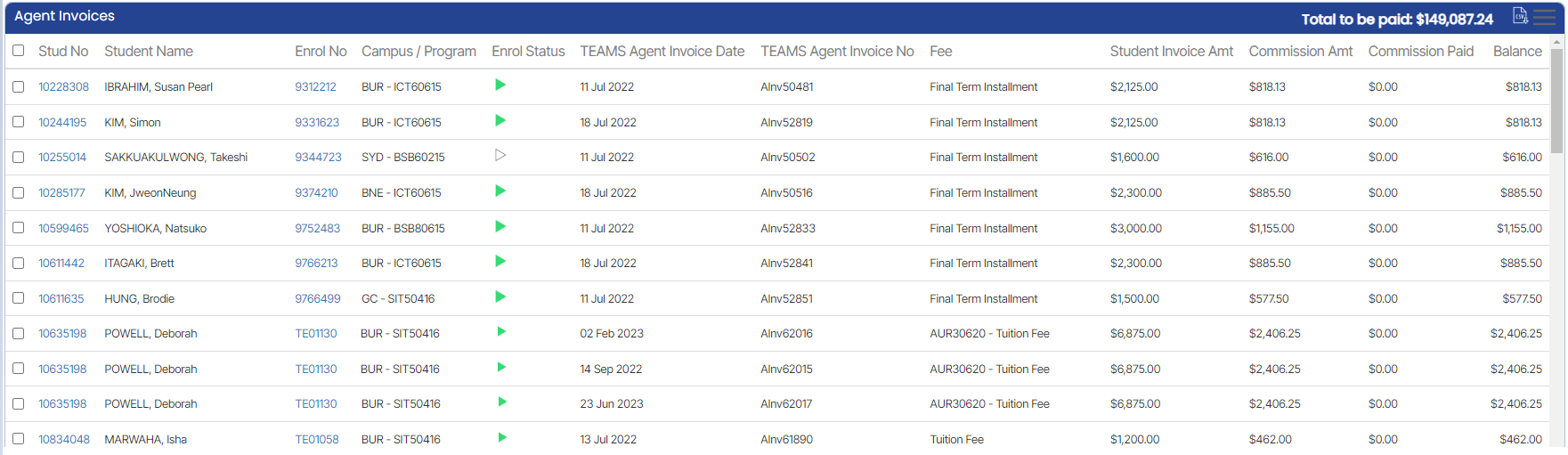
The Agent Invoice Listing Grid will show you all the Agent invoices along with the total amount that is yet to be paid to the agent on the top right corner of the tile, download the CSV report of the agent
invoices and assign the agent invoices from the burger menu.

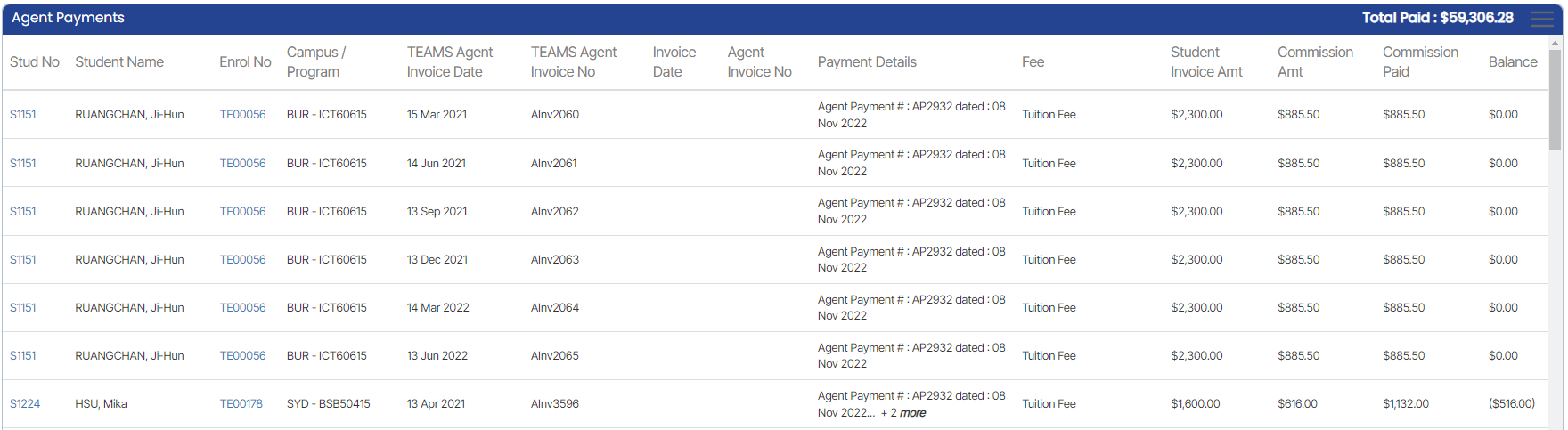
The Agent Payment Listing Grid will show you all the Agent Payments along with the total amount that is paid to the agent on the top right corner of the tile.